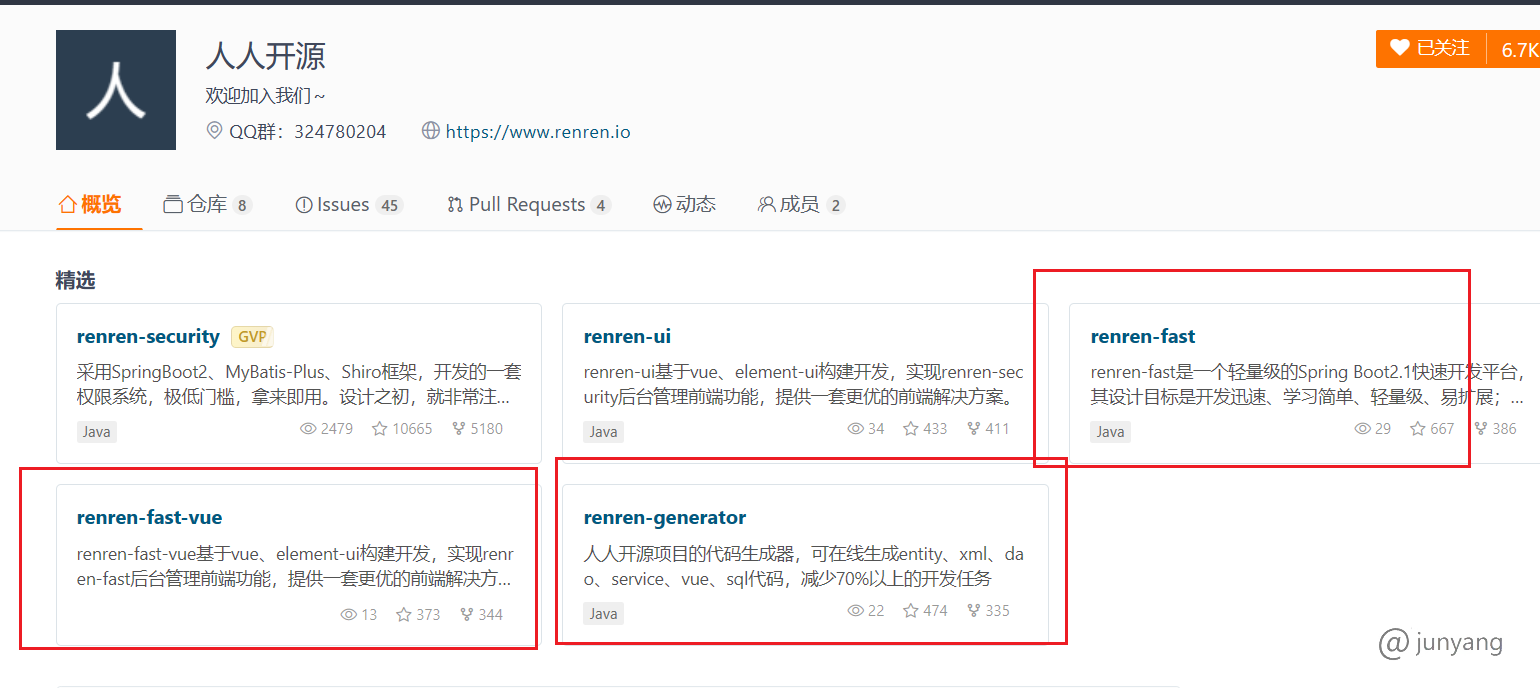
克隆三个工程

使用idea 打开 renren-fast 和 renren-generator
使用vscode 打开 renren-fast-vue
Getting started · renrenio/renren-fast-vue Wiki (github.com)
shell# 安装依赖 # 1 #git clone https://github.com/daxiongYang/renren-fast-vue.git git clone https://gitee.com/renrenio/renren-fast-vue.git npm install -g cnpm --registry=https://registry.npm.taobao.org # 2 cnpm install # 启动服务 npm run dev
或者
shell
# 克隆项目
#git clone https://github.com/daxiongYang/renren-fast-vue.git
git clone https://gitee.com/renrenio/renren-fast-vue.git
# 安装依赖
npm install
# 启动服务
npm run dev安装过程 可能不是很顺利 各种报错 淡定 这是因为 版本 网速 环境等问题导致的
解决方案 多查资料 百度一下
一个组件下载不下来
https://blog.csdn.net/weixin_45682889/article/details/114581106
sass 的问题
先执行 npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass再执行npm install 之后再启动:npm run dev
再不行 使用 nvm 切换 node 版本
4.创建数据库
在renren-fast 下面的db 目录内 有数据库脚本文件 创建数据库
5.调整后端工程 renren-fast 的配置
需要启动 本地的 redis,
修改数据库的配置
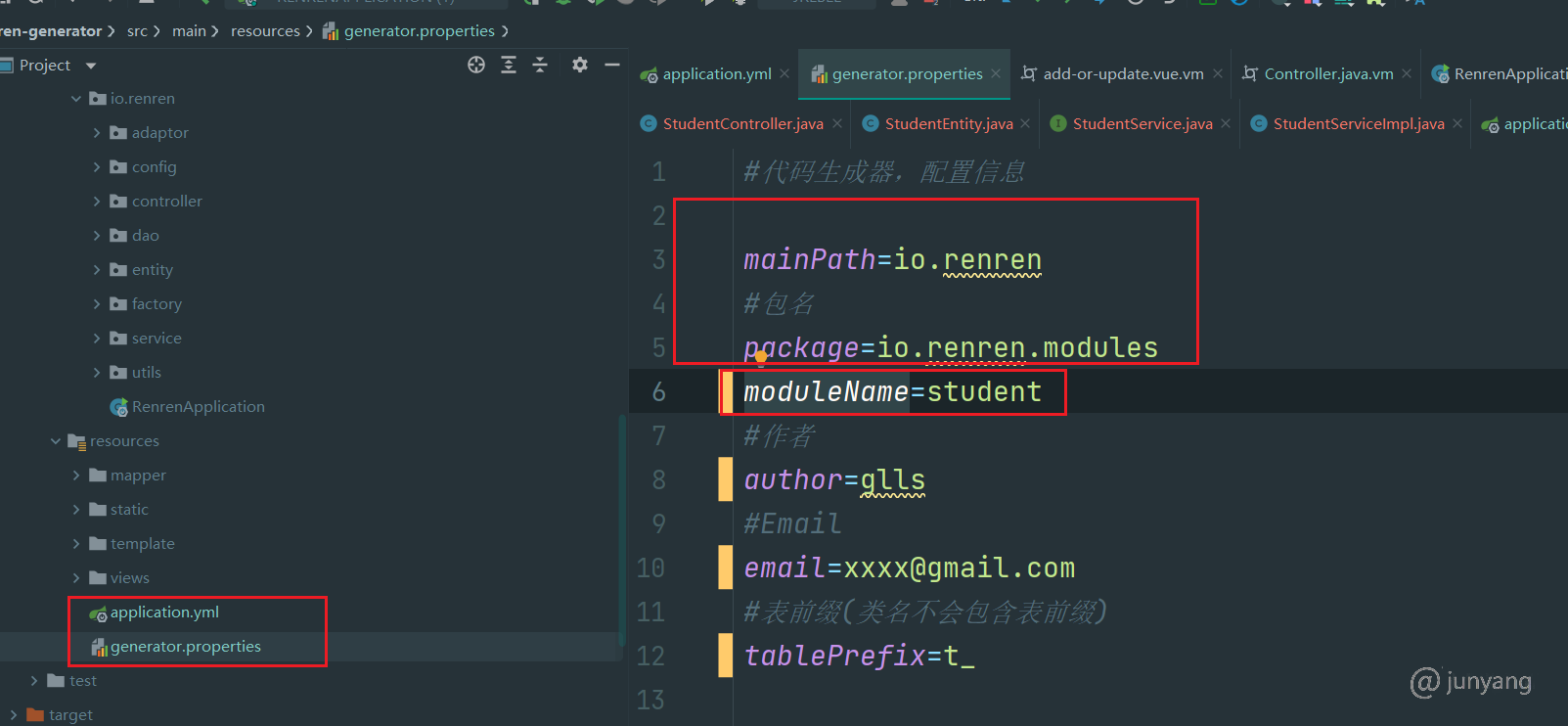
6.调整renren-generator的配置
修改数据库的配置
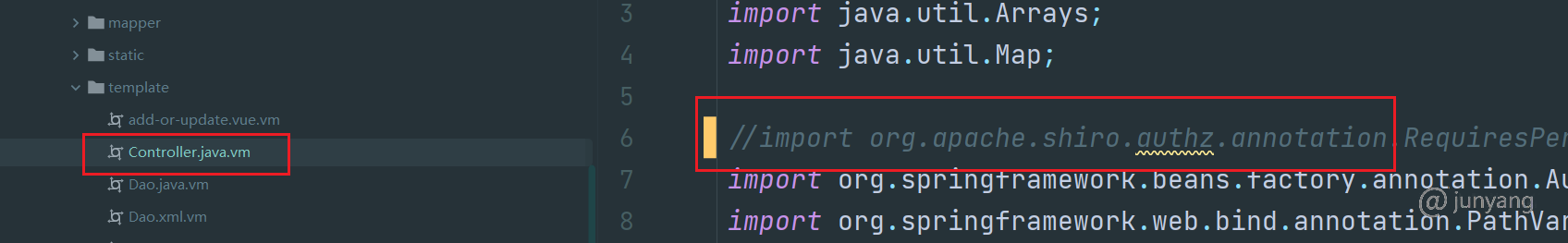
修改 generator.properties 文件



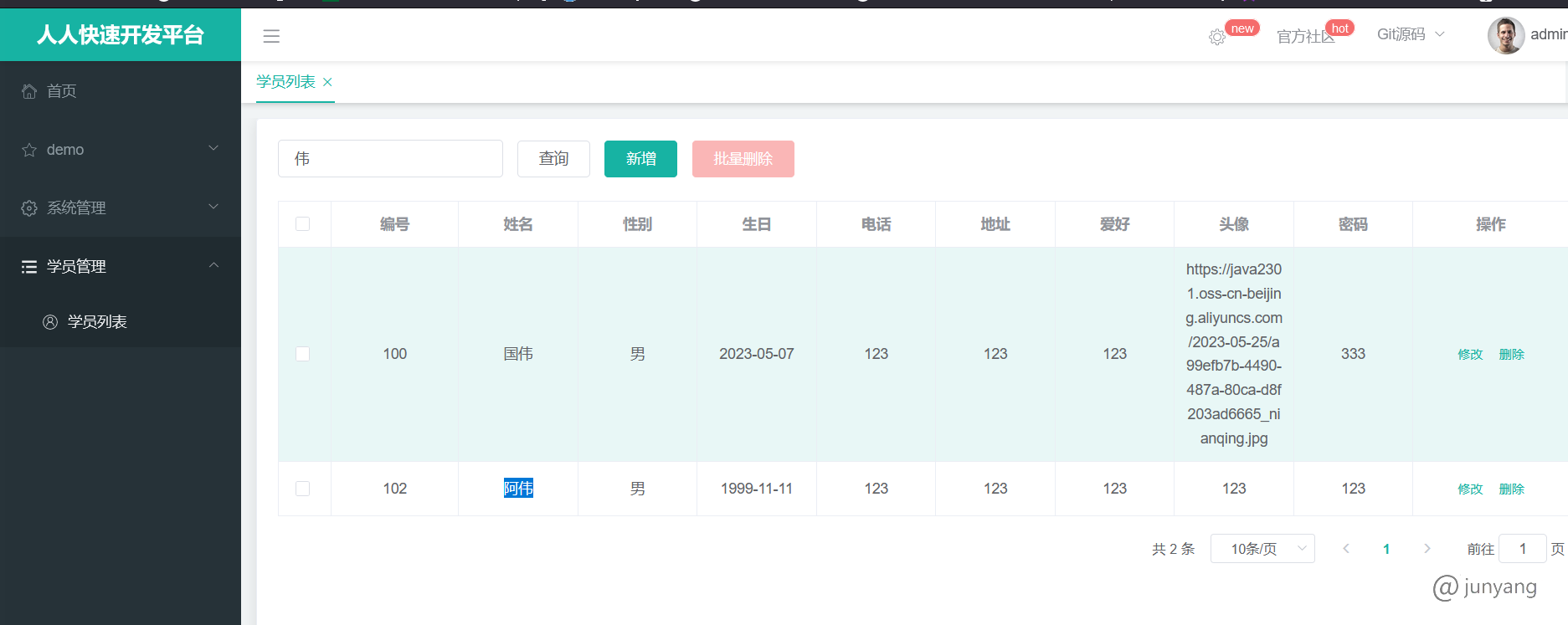
启动 renren-generator 生成代码

把生成的代码 放在 对应的位置上 测试