Html负责结构 素颜
Css负责样式 美颜
一 CSS
CSS是 Cascading Style Sheets 的首字母缩写,表示层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁
好处:实现页面结构和样式的分离
二引入方式-掌握
1 行内样式
只能用于本标签
<div style="border: 1px solid red;width: 200px;">
你好
<a href="#">百度</a>
</div>2 内部样式表
只在本页面起作用
<style type="text/css">
p{
color: blue;
}
/*CSS中注释方式*/
</style>3 外部样式表
通过link链接外部样式表到页面中
<link rel="stylesheet" href="css/test.css" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 内部样式 在当前页面中生效-->
<!--<style type="text/css">
p{
color: blue;
}
</style>-->
<!-- 引入外部样式,如果多个文件都需要该样式,通过该方法引入 -->
<link rel="stylesheet" type="text/css" href="css/common.css"/>
</head>
<body>
<!-- 行内样式(行间样式) 只针对指定的元素
通过标签的style属性设置
-->
<!--<p style="color: red;">-->
<p>
两情若在长久时,又岂在猪猪肉肉
</p>
<p>
老郭说:自从见了谦哥的媳妇,我决定,这个朋友我交定了
</p>
</body>
</html>三 选择器
通过选择器可以找到相应的数据进行样式化
语法格式:
选择器{
属性1:属性值;
属性2:属性值;
}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值
1 标签选择器
语法:
标签名{
}
p{
color: red;
}2 类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活。
语法:
.class属性名{
}
类选择器优先于标签选择器
多个标签可以使用相同的类名
.pclass{
color: blue;
}3 id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用
语法:
#id属性值{
}
id选择器优先于类选择器
#pid{
color: brown;
}4 通用选择器
*{
color:crimson;
}5 交集选择器
选中的元素既有选择器1的特点,也有选择器2的特点
选择器1选择器2...{
}
div.cd{
color:darkblue;
}
<div>
日照香炉生紫烟
</div>
<div class="cd">
遥看瀑布挂前川
</div>
<p class="cd">飞流直下三千尺</p>6 并集选择器
对指定的选择器统一样式化
语法:
选择器1,选择器2...{
}
#aid,#sid{
color:aqua;
}8 后代选择器
找到指定特定的选择器的所有后代,后代不一定是儿子,也可以是孙子
语法:
选择器1 选择器2 ...{
属性:值;
}
9 属性选择器
根据指定的属性名称找到对应的标签
| [attribute] | 根据指定的属性名称找到对应的标签,设置属性 |
|---|---|
| [attribute=value] | 找到指定属性的值是value的标签,设置属性 |
| [attribute^=value] | 属性的取值是以什么开头的, css3 |
| [attribute$=value] | 属性的取值是以什么结尾的 css3 |
| [attribute*=value] | 属性的取值是否包含某个特定的值的 css3 |
10 伪类选择器
静止状态 a:link
悬浮状态 a:hover
触发状态 a:active
完成状态 a:visited
/*伪类选择器 设置标签在某种状态下的样式
* hover 鼠标悬浮的样式
* link 没有点击前的样式
* visited 点击后的样式
*
* hover要写在link和visited后
* 一次点击后,如果再次运行该界面,显示点击后的颜色,清除缓存后恢复原来状态
* */
/* 伪类选择器 */
/* 针对超链接,没有做任何操作时的样式 */
a:link{
color: black;
text-decoration: none; /* 可以去除下划线 */
}
/* 访问后的样式 */
a:visited{
color: gray;
}
/* 鼠标悬停的样式 ,写在link后面*/
a:hover{
color:red;
}
/* 点击,但是不松开鼠标时候的状态 */
a:active{
color: yellow;
}例子:鼠标移动到表格的某行时,改变行的背景色
table{
border: 1px solid black;
/* 边框折叠 */
border-collapse: collapse;
}
tr:hover{
/*color: gray;*/
background-color: gray;
}四 CSS属性
1 背景图样式
| background-color | 设置背景颜色 |
|---|---|
| background-image | 设置背景图片地址 |
| background-repeat | 设置背景图片如何重复平铺 |
| background-position | 设置背景图片的位置 |
| background-attachment | 设置背景图片是固定还是随着页面滚动条滚动 |
<style type="text/css">
body{
/*background-color: red;*/
/*设置背景图片*/
background-image: url(img/dog.gif);
/*背景图片是否重复 repeat no-repeat repeat-x repeat-y*/
background-repeat: no-repeat;
/*图像左上角的点距离左边和上边的距离*/
background-position: 50px 100px;
/*背景图是否随着网页的滚动而滚动 scorll fixed*/
background-attachment: scroll;
}
</style>2 边框样式
| 属性名 | 描述 |
|---|---|
| border | 设置四个边的width style color,比如 border:10px solid red; |
| border-style | 设置边框的样式 比如solid(实线) ;double(双线);dashed(虚线);dotted(点线)等可以有四个值,顺序上 右 下 左如果只有一个值,所有的边框都是用该效果如果设置两个值,先上下,再左右如果设置三个值:上 左右 下 |
| border-color | 设置边框的颜色 16进制;用于表示颜色的英文;rgb值等 |
| border-width | 设置边框的粗 |
还可以设置指定位置的边框
| border-top | 设置顶部边框,比如border-top:10px solid red; |
|---|---|
| border-top-color | 置顶部边框颜色 border-top-color:red; |
| border-top-width | 设置顶部边框粗细 border-top-width:10px; |
| border-top-style | 设置顶部边框的线性 border-top-style:solid; |
设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
<style type="text/css">
div{
width: 200px;
height: 200px;
/*border: 2px solid red;*/
/*可以有四个值,顺序上 右 下 左
如果只有一个值,所有的边框都是用该效果
如果设置两个值,先上下,再左右
如果设置三个值:上 左右 下
* */
/*border-style: solid;*/
border-style: dotted solid double;
border-color: #F00; /*可以针对四边*/
border-bottom-color: #0FF;
border-width: 10px;
border-bottom-width: 20px;
}
</style>3 文字样式
| font | 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑'; |
|---|---|
| font-size | 设置文字的大小,如:font-size:12px; |
| font-family | 设置文字的字体,如:font-family:'微软雅黑'; |
| font-style | 设置字体样式,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜 |
| font-weight | 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗 |
| color | 设置文字的颜色,如: color:red; |
| line-height | 设置文字的行高,如:line-height:24px; |
| text-decoration | 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉 |
| text-indent | 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px |
| text-align | 设置文字水平对齐方式,如text-align:center 设置文字水平居中 |
<style type="text/css">
div{
border: 1px solid red;
width: 300px;
height: 200px;
font-size:20px;/*文字大小*/
font-style: italic;/*文字的风格*/
font-weight: 600;/*字体的粗细bolder 或者具体数字*/;
line-height: 30px;/*字体的行高 文字在水平方向居中*/
text-indent: 20px;/*文字的缩进 2em 两个文字的距离*/
word-spacing: 10px;/* 单词之间的间隔*/
letter-spacing: 10px;/*字符之间的间隔*/
text-decoration:underline;/*文字的修饰 none underline等*/
overflow: hidden; /* 溢出处理 scroll 显示滚动条 hidden 隐藏超出的部分*/
}
p{
text-align: center;
}
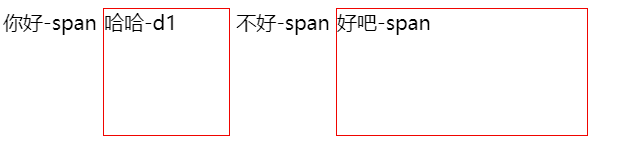
</style>4 display
设置元素是否被视为块或者内联元素以及用于子元素的布局。
display的属性值非常多,本文介绍一些常见的属性值:
| none | 此元素不会被显示 |
|---|---|
| block | 此元素将显示为块级元素,此元素前后会带有换行符 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符 |
| inline-block | 行内块元素,对于块级元素,元素前后没有换行符,但是可以设置宽高;对于内联元素, |
| flex | 弹性布局 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
border: 1px solid red;
}
#d1 {
/* d1原本是块级元素,设置为内联元素后,宽高属性失效 */
/* display: inline; */
/* 前后没有换行,宽高属性不失效 */
display: inline-block;
}
#s1 {
/* s1原本是内联元素,设置为块级元素,可以设置宽高等属性 */
/* display: block; */
/* 前后没有换行,宽高属性不失效 */
display: inline-block;
width: 200px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<span>你好-span</span>
<div id="d1">哈哈-d1</div>
<span>不好-span</span>
<span id="s1">好吧-span</span>
</body>
</html>
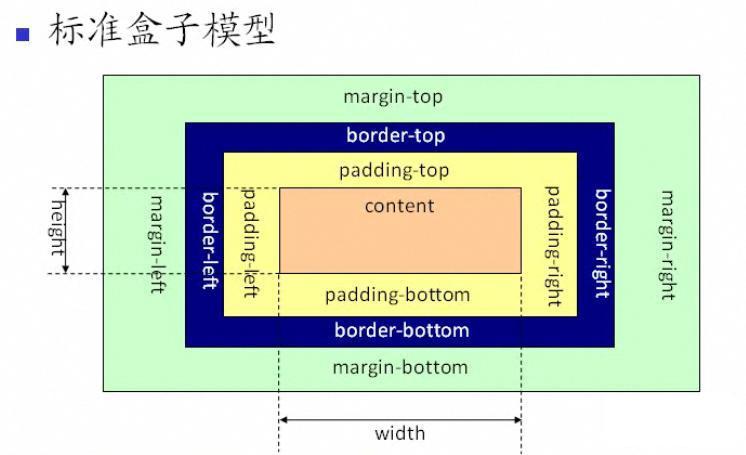
五 盒模型 重点

margin:外边距
padding:内边距
把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
盒子尺寸计算公式如下:
盒子宽度 = width + padding左右 + border左右+margin左右
盒子高度 = height + padding上下 + border上下+margin上下
| padding | 内边距设置 上 右 下 左 四个方向的内边距值:padding:20px 40px 50px 30px;设置上、左右、下 内边距值 :padding:20px 40px 50px;设置上下、左右内边距: padding:20px 40px; 设置所有方向:padding:20px; |
|---|---|
| padding-top | 设置顶部(上边)内边距 |
| padding-left | 设置左边内边距 |
| padding-right | 设置右边内边距 |
| padding-bottom: | 设置底部(下边)内边距 |
设置外间距****margin
外边距的设置方法和padding的设置方法相同
技巧:水平居中 margin: 100px auto;
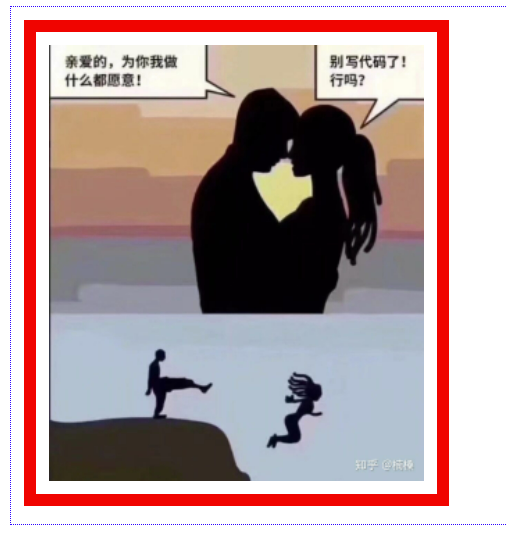
1 使用例子

<style type="text/css">
*{
/*外边距*/
margin: 0;
/*内边距*/
padding: 0;
}
img{
border: 5px solid red;
width: 200px;
padding: 20px;
margin: 20px;
}
body{
border: 3px dashed blue;
}
</style>
<img src="img/pic_09.jpg" />2 margin的特点
1)外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
<style type="text/css">
div{
width: 200px;
height: 200px;
}
/* 垂直方向上,margin会根据大值进行合并
* 水平方向上没有影响
* */
#div1{
background-color: red;
margin: 50px;
}
#div2{
background-color: green;
margin: 30px;
}
</style>2)margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败
解决方法如下:
外部盒子设置一个边框或者padding;
外部盒子设置 overflow:hidden
<style type="text/css">
/* 父子元素的margin也可以合并
* 通过给父元素设置border属性,可以取消合并的影响
* */
#div1{
background-color: red;
width: 150px;
height: 150px;
/*margin: 50px auto;*/
/*border: 1px solid red;*/
/*padding: 1px;*/
overflow: hidden;
}
#div2{
background-color: green;
width: 50px;
height: 50px;
margin: 50px;
}
</style>
<div id="div1">
<div id="div2">
</div>
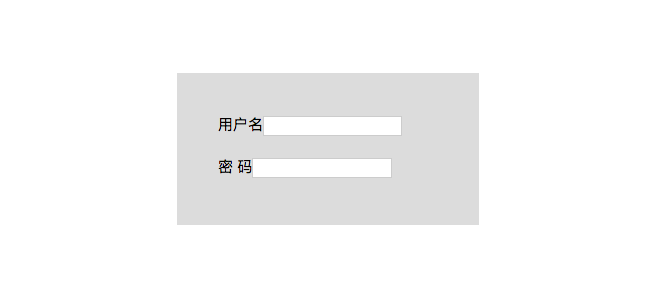
</div>练习:居中的登录界面

<style type="text/css">
#outer{
width: 300px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
background-color: grey;
}
#name{
margin-top: 60px;
margin-left: 40px;
}
#pwd{
margin-top: 20px;
margin-left: 40px;
}
</style>
<div id="outer">
<div id="name">
用户名<input type="text"/>
</div>
<div id="pwd">
密 码<input type="password"/>
</div>
</div>六浮动和定位
1 浮动 float属性
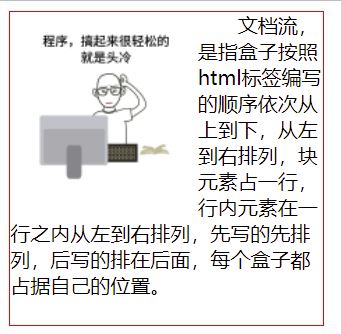
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
概括来说,HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
给元素的float属性赋值后,该元素脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。
例子1:左右浮动,包括没有浮动的div
<style type="text/css">
div{
float: left;
}
#div1{
/*float: left;*/
width: 100px;
height: 100px;
background-color: red;
}
#div2{
/*float: left;*/
width: 100px;
height: 150px;
background-color: yellow;
}
#div3{
/*float: left;*/
width: 100px;
height: 200px;
background-color: mediumspringgreen;
}例子1:文字环绕效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#info{
width: 250px;
height: 250px;
border: 1px solid red;
}
#img{
width: 150px;
height: 150px;
background-color: red;
float: left;
}
#content{
font-family: "微软雅黑";
text-indent: 2em;
}
</style>
</head>
<body>
<div id="info">
<div id="img">
<img src="img/12.jpg" width="150" />
</div>
<div id="content">
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
</div>
</div>
</body>
</html>例子2:ul作为导航菜单

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
li{
float: left;
/*去除列表的样式*/
list-style: none;
margin-left:20px;
}
#nav{
/* 消除浮动的影响 */
/*height:30px;*/
overflow: hidden;
}
</style>
</head>
<body>
<div id="nav">
<ul>
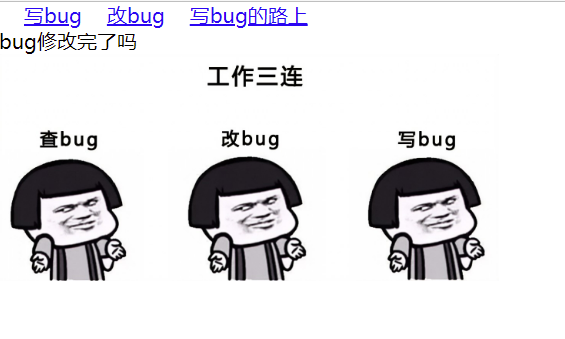
<li><a href="#">写bug</a></li>
<li><a href="#">改bug</a></li>
<li><a href="#">写bug的路上</a></li>
</ul>
</div>
<div>
bug修改完了吗
</div>
<div>
<img width="400" src="img/2.jpg"/>
</div>
</body>
</html>2 定位Position
规定元素的定位类型。
| absolute | 绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身 |
|---|---|
| relative | 相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置(相对于原来的位置) |
| fixed | 固定定位;直接以浏览器窗口作为参考进行定位,脱离文档流的布局,元素位置不会随浏览器窗口的滚动条滚动而变化。 |
| static | 默认值;默认布局 |
相对定位:相对于原来的位置
<style type="text/css">
div{
float: left;
border: 1px solid red;
width: 100px;
height: 100px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#d0{
width: 300px;
height: 400px;
border: 1px solid red;
}
#d1{
width: 100px;
height: 100px;
border: 1px solid blue;
}
#d2{
width: 100px;
height: 100px;
border: 1px solid green;
/* 相对定位 相对于元素原来的位置 */
position: relative;
}
#d3{
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="d0">
<div id="d1">
</div>
<div id="d2">
</div>
<div id="d3">
</div>
</div>
</body>
</html>绝对定位:
<style type="text/css">
#d0{
width: 300px;
height: 400px;
border: 1px solid red;
position: relative;
left: 100px;
top: 100px;
}
#d1{
width: 100px;
height: 100px;
border: 1px solid blue;
}
#d2{
width: 100px;
height: 100px;
border: 1px solid green;
/* 绝对定位
如果父元素设置了定位,子元素的位移相对于父元素的左上角
如果父元素没有设置定位,子元素位移相对于浏览器的窗体的左上角
* */
position: absolute;
left: 50px;
top: 20px;
}
#d3{
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>固定定位:相对于浏览器,不会随着滚动条滚动而滚动
<style type="text/css">
#d0{
width: 300px;
height: 400px;
border: 1px solid red;
position: relative;
left: 100px;
top: 100px;
}
#d1{
width: 100px;
height: 100px;
border: 1px solid blue;
}
#d2{
width: 100px;
height: 100px;
border: 1px solid green;
/* 固定定位
元素位移相对于浏览器的窗体的左上角
* */
position: fixed;
left: 50px;
top: 20px;
}
#d3{
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>3 z-index用法
设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
z-index 仅用于使用定位的元素(例如 position:absolute;)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
img{
position: absolute;
/* z-index 可以设置沿着z轴方向的层叠顺序 ,值越大越靠上
* 本例中,设置为 -1,是图像元素 放在最下面
* */
z-index: -1;
}
</style>
</head>
<body>
<div>
<img src="./img/14.jpg"/>
<div id="">
翻来覆去睡不着觉
</div>
</div>
</body>
</html>七 CSS3样式
1 CSS3圆角
| border-radius | 同时分别设置四个角的圆角 左上 右上 右下 左下比如 border-radius:30px 60px 120px 150px;border-radius:30px 60px 30px;左上、右上和左下、 右下border-radius:30px 60px ; 左上和右下,右上和左下border-radius:30px;border-radius:50%; 还可以按照百分比设置 |
|---|---|
| border-top-left-radius | 左上角 可以使用两个值(第一个值是圆角水平半径,第二个值是垂直半径)也可以使用一个值 |
| border-top-right-radius | 右上角 |
| border-bottom-right-radius | 右下角 |
| border-bottom-left-radius | 左下角 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn1{
width: 200px;
height: 100px;
background-color: red;
/* 圆角的半径 */
border-radius: 10px;
}
#btn2{
width: 200px;
height: 200px;
/* 分别设置红禄蓝的值(0-255) */
background-color: rgb(255,100,255);
/* 红 绿 蓝 透明度(0-1.0) */
/*background-color: rgba(255,100,255,0.2);*/
/* 圆角的半径 */
/*border-radius: 100px;*/
border-radius: 50%;
text-align: center;
line-height: 200px;
font-size: 40px;
border: 10px solid black;
/* 透明度,设置整个元素 */
opacity: 0.5;
}
</style>
</head>
<body>
<div id="btn1">
</div>
<br />
<div id="btn2">
click
</div>
</body>
</html>2 CSS3阴影
box-shadow:h-shadow v-shadow blur spread color inset;
分别设置阴影:水平偏移、垂直偏移、羽化大小、 扩展大小、颜色、是否内阴影
<style type="text/css">
.box{
width:200px;
height:40px;
background-color:gold;
margin:100px auto 0;
box-shadow:10px 10px 10px 5px pink;
}
.box2{
width:200px;
height:40px;
background-color:gold;
margin:100px auto 0;
box-shadow:0px 0px 20px 2px red inset;
}
</style>
<div class="box"></div>3 rgba
rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度
.box2{
width:200px;
height:200px;
margin:50px auto 0;
border:2px solid rgba(0,0,0,0.3);
border-radius:50%;
text-align:center;
line-height:200px;
/*opacity:0.3;*/
background-color:rgba(255,215,0,0.3);
}4 transition 过渡效果 了解
通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果
触发过渡的方式:
常见的就是伪类触发:hover,:focus,:active,:checked等。还有如click,keydown等JS事件触发。另外,页面加载也能触发。总之过渡的本质是在时间段内平滑过渡属性值,与怎么触发没有关系。
支持的属性值:
transition: property duration timing-function delay, property duration timing-function delay,……
其中:
| property | 设置过渡的属性,比如:width height background-color如果使用all,表示针对所有的property如:transition: all duration timing-function delay |
|---|---|
| duration | 设置过渡的时间,比如:1s 500ms |
| timing-function | 设置过渡的运动方式:linear 匀速ease 开始和结束慢速ease-in 开始是慢速ease-out 结束时慢速ease-in-out 开始和结束时慢速 |
| delay | 设置动画的延迟 |
.box{
width:100px;
height:100px;
background-color:gold;
transition:border-radius 500ms ease,width 500ms ease 500ms,height 500ms ease 1s,background-color 500ms ease 1.5s;
/*transition:all 500ms ease;*/
}
.box:hover{
width:500px;
height:300px;
background-color:red;
/*border-radius:50px;*/
}附录
Flex布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性,使用相对麻烦。
你只要学习几个 CSS 属性,就可以写出简洁优雅复杂的页面布局。
Flex 容器
首先,实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。
.container {
display: flex | inline-flex; //可以有两种取值
}分别生成一个块状或行内的 flex 容器盒子。如果使用块元素如 div,就可以使用 flex;而如果使用行内元素,你可以使用 inline-flex。
主要属性
flex-direction: 决定主轴的方向(即元素的排列方向)
flex-wrap: 决定容器内元素是否可换行
justify-content:定义了元素在主轴的对齐方式
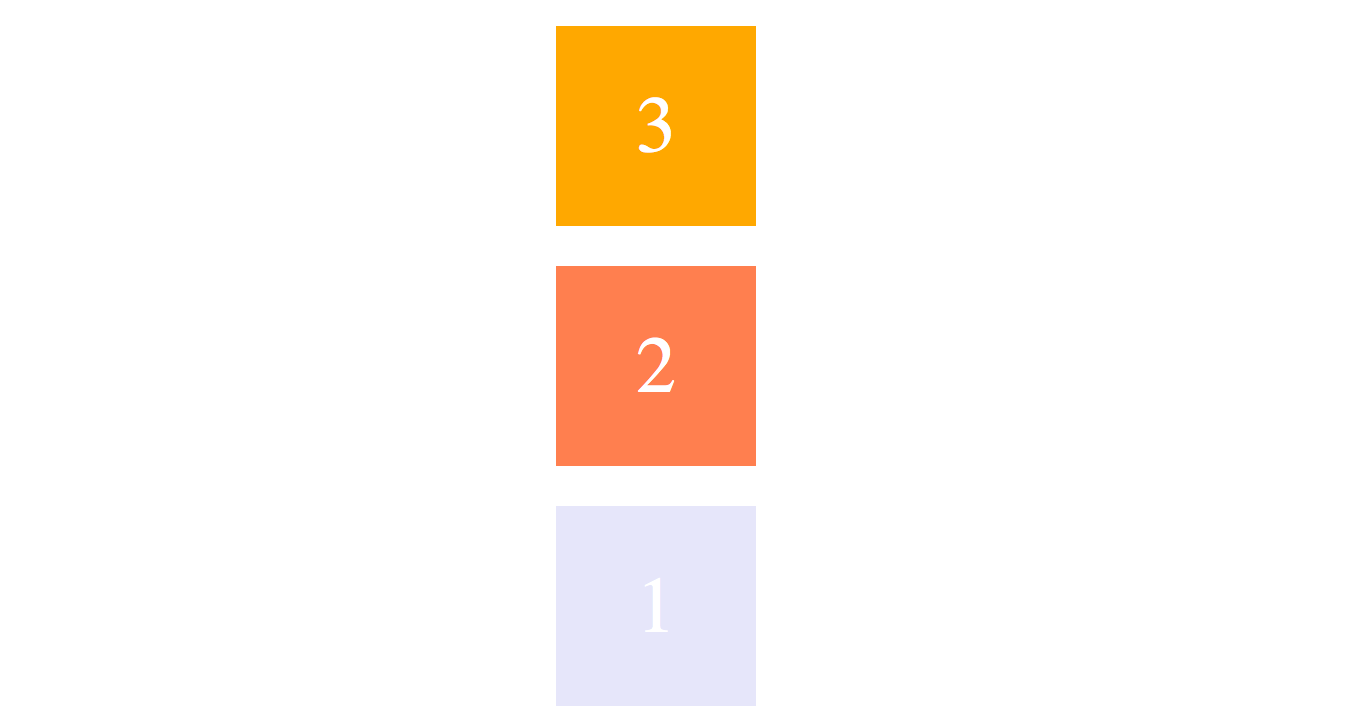
1) flex-direction
.container {
flex-direction: row | row-reverse | column | column-reverse;
}默认值:row,主轴为水平方向,起点在左端。

row-reverse:主轴为水平方向,起点在右端

column:主轴为垂直方向,起点在上沿

column-reverse:主轴为垂直方向,起点在下沿

2)flex-wrap
默认情况下,项目都排在主轴线上,使用 flex-wrap 可实现项目的换行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}默认值:nowrap 不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行。

wrap:项目主轴总尺寸超出容器时换行,第一行在上方

wrap-reverse:换行,第一行在下方

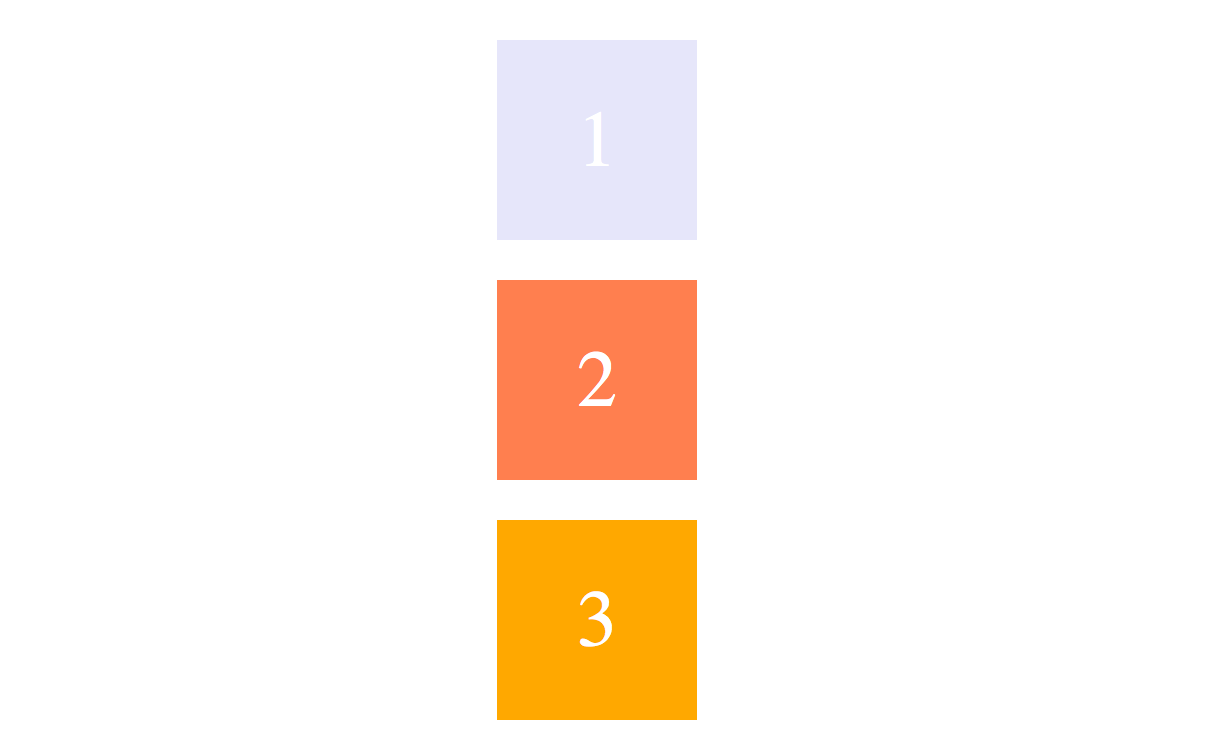
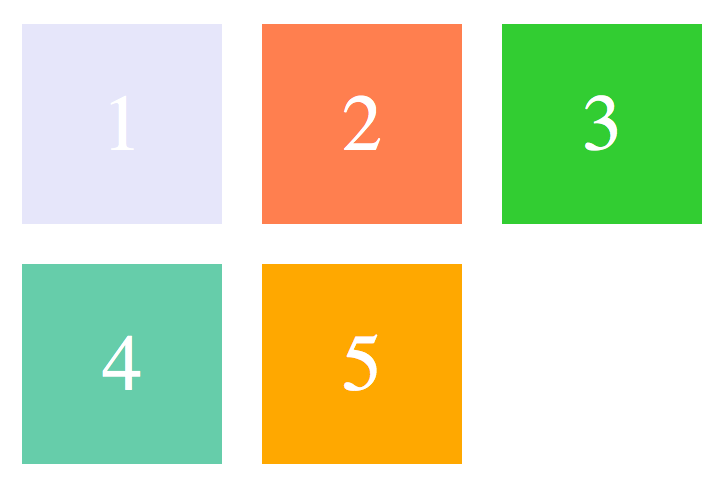
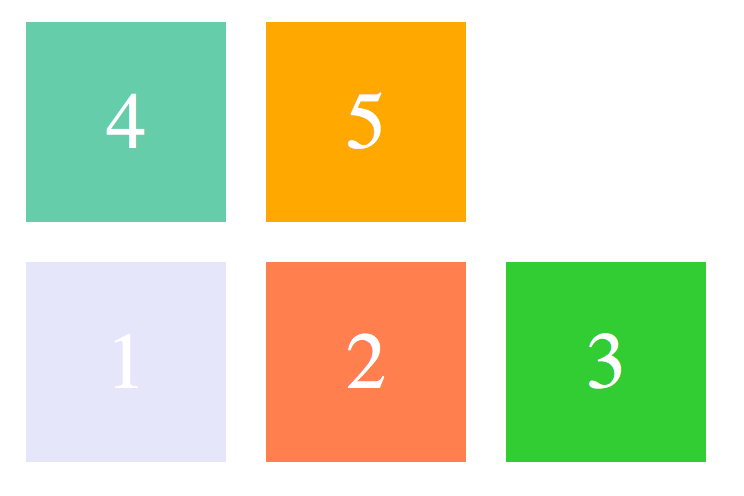
3) justify-content
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}默认值: flex-start 左对齐

flex-end:右对齐

center:居中

space-between:两端对齐,元素之间的间隔相等,即剩余空间等分成间隙。

space-around:每个元素两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。

space-evenly: 均匀排列每个元素,每个元素之间的间隔相等,包括两端的间隔也都相同;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.container {
display: flex;
/* 决定主轴的方向*/
flex-direction: row;
/* 可实现换行*/
flex-wrap: wrap;
/* 定义了对齐方式 */
justify-content: space-between;
}
.child {
/* width: 200px; */
width: 30%;
height: 200px;
}
#d1 {
background-color: red;
}
#d2 {
background-color: yellow;
}
#d3 {
background-color: green;
}
#d4 {
background-color: brown;
}
#d5 {
background-color: turquoise;
}
#d6 {
background-color: thistle;
}
</style>
</head>
<body>
<div class="container">
<div id="d1" class="child"></div>
<div id="d2" class="child"></div>
<div id="d3" class="child"></div>
<div id="d4" class="child"></div>
<div id="d5" class="child"></div>
<div id="d6" class="child"></div>
</div>
</body>
</html><h1>当前端工程师去交友网站找朋友</h1>
<div>
<p>我去交友网站找女朋友了</p>
<p>找到了吗?</p>
<p>找到了他们页面的一个bug</p>
</div>
<div>
<div>
我是一个苦b的程序员,今晚加班到快通宵了,困得快睁不开眼了。
女上司很关心,问我要不要吃宵夜。
</div>
<div>
我没好气地说,宵夜就算了,能让我睡一觉就行了。
</div>
<div>
女上司红着脸说了句讨厌啊,然后坐在我身边不动。
好像距离我很近,搞得我很紧张,难道她发现我的程序出了bug?
</div>
</div>
<p>
程序员应聘必备词汇:
了解=听过名字;
熟悉=知道是啥;
熟练=用过;
精通=做过东西。
</p>
<div>
程序员被提bug之后的反应
1.怎么可能;
2.在我这是好的,不信你来看看;
3.真是奇怪,刚刚还好好的;
4.肯定是数据问题;
5.你清下缓存试试;
6.重启下电脑试试;
7.你装的什么版本的类库(jdk)
8.这谁写的代码;
9.尼玛怎么还在用ie8浏览器 ;
10.用户不会像你这么操作的。
</div>